网站开发和广告制作,成都seo优化公司排名,沧县网站制作价格,it外包服务平台1、在node环境已存在情况下 安装webpack cnpm install webpack -g 安装vue脚手架 npm install vue-cli -g 在电脑E盘中(个人工作习惯)新建workspace文件夹 cd workspace 根据模板创建项目 vue init webpack-simple test (test>项目名称…
安装 vue 路由模块
1、在node环境已存在情况下
安装webpack
cnpm install webpack -g??
安装vue脚手架
npm install vue-cli -g
在电脑E盘中(个人工作习惯)新建workspace文件夹
cd workspace
根据模板创建项目
vue init webpack-simple test? (test=>项目名称)
?
会有一些初始化的设置,如下输入:Target directory exists. Continue? (Y/n)直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)Project name (vue-test)直接回车默认Project description (A Vue.js project) 直接回车默认Author 写你自己的名字 安装项目依赖 npm install (ps:这里不适用cnpm,下载过程中可能会有部分依赖包缺失) 安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
启动项目
npm run dev
?
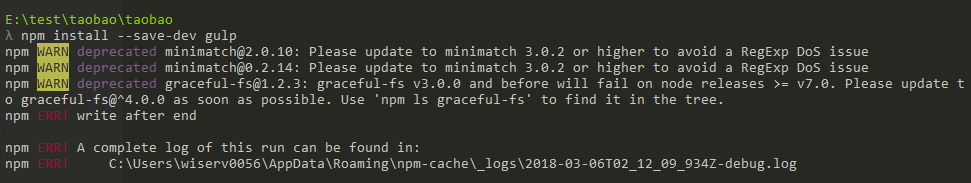
1、在安装gulp本地依赖时报错
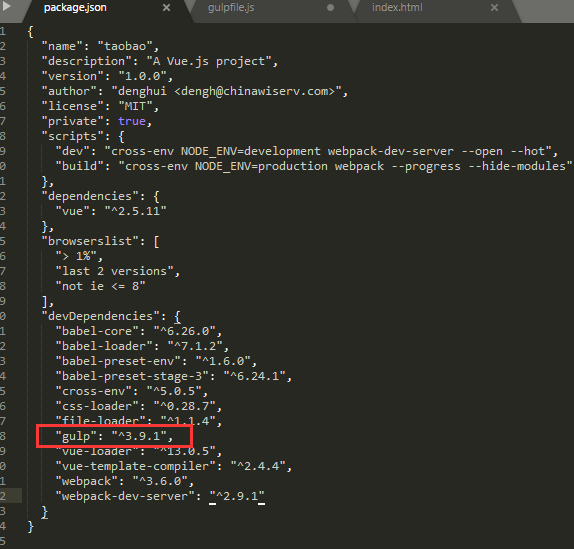
解决办法,在package.json中写入需要下载的gulp版本号

2、在项目根目录下新建gulpfile.js文件
nodemon
?原始node中的express框架,每次修改js代码后,都要重新npm start 才能看到改动后的效果,调试起来十分不方便。所以引入了nodemon模块了弥补这样缺点。
?安装nodemon
npm install -g nodemon
?
转载于:https://www.cnblogs.com/denghui/p/8514438.html
