1.请用原生代码实现选取目标元素所有满足条件的父级元素。
描述:如选出id为target的所有含有类名为father的上级元素
思路:使用递归实现,但是尽量不要创建额外的全局变量
代码:
var a=document.getElementById("this");function getParent(dom){var d=dom.parentNode;var arr=[];if(d){if(d.className=="target"){arr.push(d);}if(d.parentNode){return arr.concat(getParent(d));}else{return arr;}}else{return arr;}}console.log(getParent(a)); ?
2.使用深度优先的原则遍历一棵树
描述:其实就是采用递归去遍历一个json串,如代码中结构的数据所示
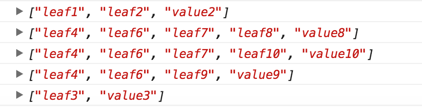
输出:
?
var tree={leaf1:{leaf2:"value2"},leaf4:{leaf6:{leaf7:{leaf8:"value8",leaf10:"value10"},leaf9:"value9"}},leaf3:"value3"};function ergodicTree(tree,arr){arr=arr||[];for(var item in tree){var i=tree[item];var brr=[];brr.push(item);if(typeof i=="object"){ergodicTree(i,arr.concat(brr));}else{brr.push(i);console.log(arr.concat(brr));}}} ?3.用js实现快速排序
function quick(arr){var left=[];var right=[];if(arr.length<=1){return arr;}var index=Math.floor(arr.length/2);var mid=arr.splice(index,1)[0];for(var i=0;imid){right.push(arr[i]);}else{left.push(arr[i]);}}return quick(left).concat([mid],quick(right));
} ?4.简述Object.getOwnPropertyNames / Object.keys 及 for...in 的区别
getOwnPrppertyNames 能够列举出当前object的全部非原型属性,包括可枚举的和不可枚举的。
keys 只能列举出object的非原型可枚举属性
for...in 能遍历object的全部可枚举属性
5.简述for...in 和 for...of的异同
相同点:二者都是有遍历、迭代的功能
不同点: 1.当二者遍历相同类型的数据时,for...in 遍历时的参数是数据的key,而for...of是数据的value
? ? ? ? ? ? ?2.for...in 可以遍历object、map、set、array等, 而 for...of 只能遍历map set array等可迭代变量
6.react中子组件如何更新父组件的state
在子组件中调用父组件中定义的函数,这个函数通过props传到子组件中
7.vue中,如何封装一个组件,在不适用template的前提下,输出一下dom结构:
很简单,使用vue的render createElement 函数
Vue.component('component-b',{props:{foo:{type:String,required:true}},render(h){return h('div',['组件B',this.$props.foo])}
});Vue.component('component-a',{render(h){return h('div',['组件A',h('component-b',{props:{foo:'bar'}})]);}
})export default {name:'tcm',render(h){return h('div',[h('component-a')]);}
} 8.在SPA项目中如何实现动态模块依赖?
分别以vue和react +webpack 为例:
vue:? 在vue的单文件中不需要额外的plugin或loader配置,直接使用如下方式即可动态加载模块及组件
? ? ? ?
// 加载js模块
import('./asyncMod').then(res=>{console.log(res.default);res.default();
});// 加载组件
const Layout = () => import('./page/layout'); ?
react: react中的配置比较复杂,babel7 环境下需要 安装?@babel/plugin-syntax-dynamic-import? 插件
其中加载异步模块与vue是一样的
而异步加载组件则需要进一步封装一个高阶组件
import React, { Component } from "react";export default function asyncComponent(importComponent) {class AsyncComponent extends Component {constructor(props) {super(props);this.state = {component: null};}componentDidMount() {// const { default: component } = await importComponent();let _this=this;importComponent().then(res=>{_this.setState({component: res.default});})}render() {const C = this.state.component;return C ? 使用时调用高阶组件即可:
const Layout = asyncComponent(()=>import('./page/layout')); ?
9.content-type/content-encoding/transfer-encoding分别是什么含义?分别有哪些值?
content-type:?体头部用于指示资源的MIME类型?。 常见的值为? text/html; charset=utf-8? 等等
transfer-encoding: 消息首部指明了将http请求实体安全传递给用户所采用的编码形式。? 值为: chunked? gzip? deflate? identity? compress
? ? ? ? ? ? ? ? ? ? ? ? ? ?详细参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Transfer-Encoding
content-encoding:?是一个实体消息首部,用于对特定媒体类型的数据进行压缩。当这个首部出现的时候,它的值表示消息主体进行了何种方式的内容编码转换。这个消息首部用来告知客户端应该怎样解码才能获取在?Content-Type?中标示的媒体类型内容
? ? ? ? ? ? ? ? ? ? ? ? ? ?值为: gzip br?deflate? identity? compress
? ? ? ? ? ? ? ? ? ? ? ? ? ?详细参考:?https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Encoding
?
10. 编写一个函数,计算n个数字的和,n>=0,要求:不能使用循环,必须使用尾递归,算法复杂度为O(n).
function sum(num,total){if(!total){total = 0;}total += num;if(num<=0){return total;} else {return sum(num-1,total);}
} ?
11. 实现js深拷贝,要求:a.不能使用循环数组下标做数组拷贝。b.不能拷贝对象原型链上的属性
注: 这个问题提的有点傻逼,不循环数组下标还要深拷贝,对象数组怎么办?这他娘的怎么深拷贝?(这里默认不采用 JSON.parse 和 JSON.stringify)
function judgeType(s){if(s==null){return 'null';}let str = Object.prototype.toString.call(s);let reg = /\[\w+\s(\w+)\]/;var ss = str.match(reg)[1];return ss.toLowerCase();
}function copyArray(arr){let aa = [];arr.forEach(e=>{switch(judgeType(e)){case 'array':aa.push(copyArray(e));break;case 'object':aa.push(copyObject(e));break;default:aa.push(e);}});return aa;
}function copyObject(obj){let keys = Object.getOwnPropertyNames(obj);let oo = {};keys.forEach(e=>{let val = obj[e];switch(judgeType(val)){case 'array':oo[e] = copyArray(val);break;case 'object':oo[e] = copyObject(val);break;default:oo[e] = val;}});return oo;
} ?
?
转载于:https://www.cnblogs.com/JhoneLee/p/5971152.html
